今回は作成したWEBページに地図を表示させてみましょう。
今まで学習してきたHTML,CSSの基礎がわかっていれば、とても簡単にできる作業になります。

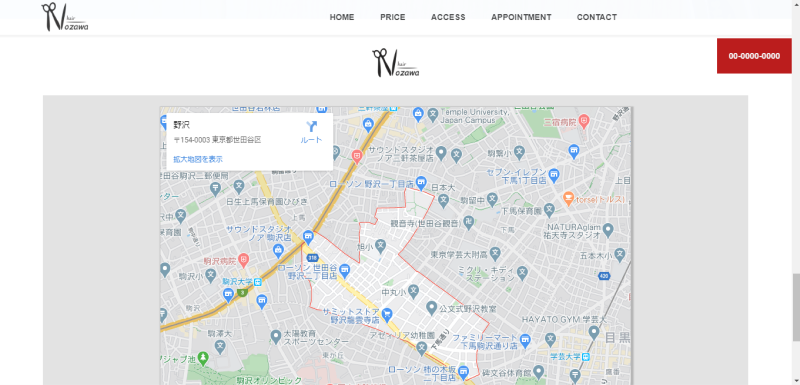
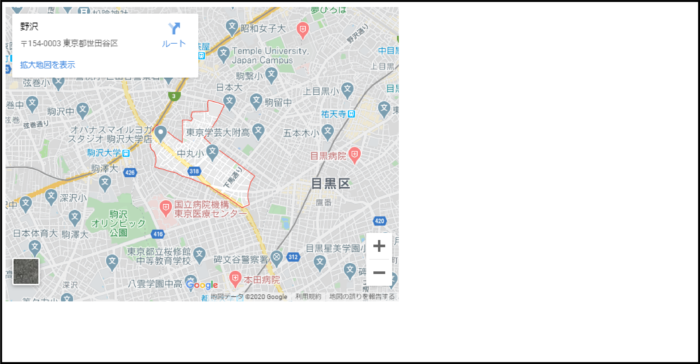
イメージとしては上のような感じです。企業や店舗のサイトでは必ずと言っていいほどページの下部に見られます。
Google mapを表示しよう
基本的にWEBページ上のマップ埋め込みはGoogle mapを使用します。
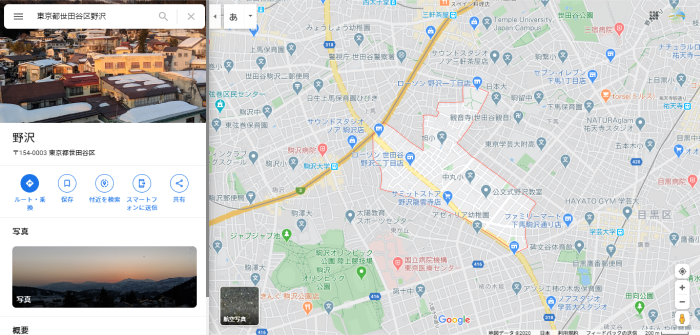
まずGoogle mapのサイトを開き、サイトに埋め込みたい住所を検索しましょう。

住所検索をすると、地図の左側に検索した住所やメニューが表示されます。
住所の下の5つのボタンの一番右側に「共有」というボタンがあるので、クリックします。

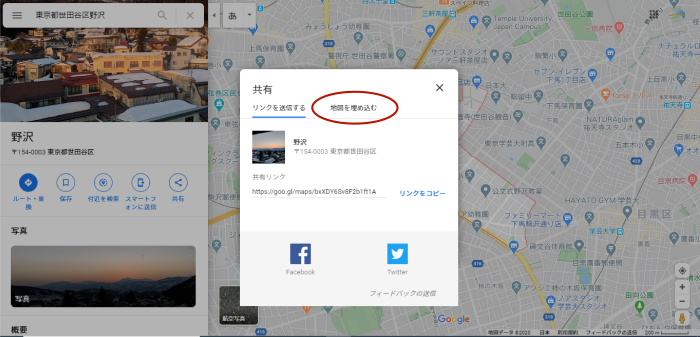
「共有」をクリックするとパネルが表示されるので、「地図を埋め込む」を選択します。
 上のように表示されたら、青文字になっている「HTMLをコピー」をクリックします。
上のように表示されたら、青文字になっている「HTMLをコピー」をクリックします。
コードの左に「中」とありますが、ここで地図のサイズを変更することができ、大中小とカスタムサイズが選択できます。ただし、後からCSSでサイズ変更が可能なのであまりこだわる必要はありません。
サイトに貼り付けよう
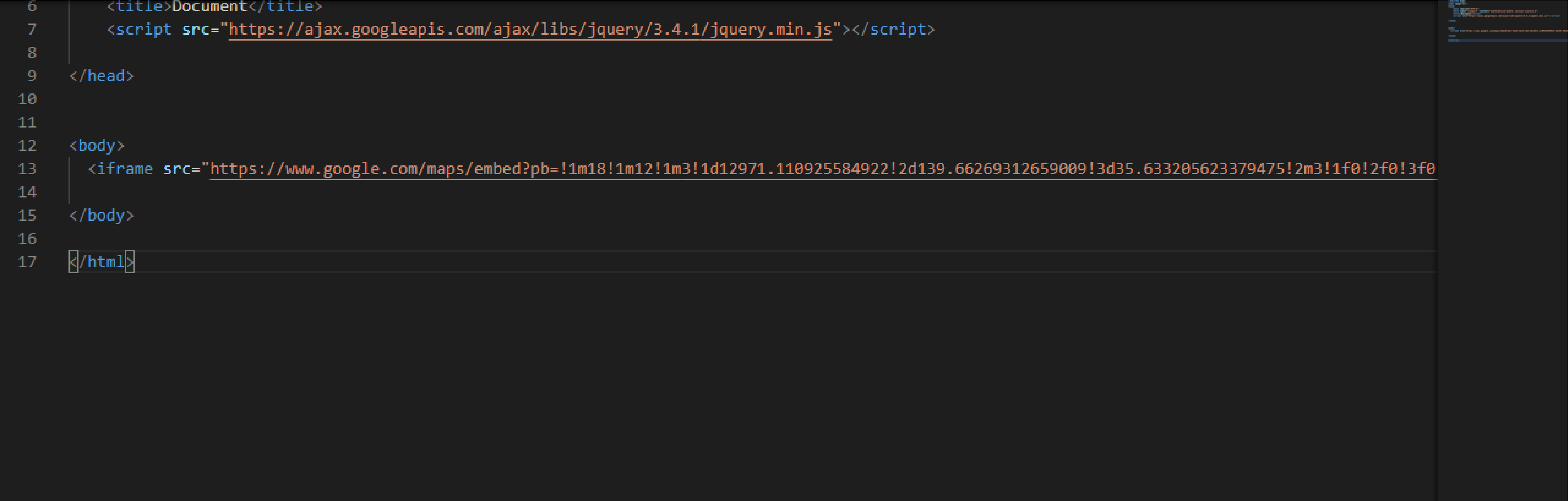
マップのHTMLがコピーできたら、サイトに貼り付けていきましょう。
この作業はとても簡単で、<body>タグの地図を埋め込みたい場所に先ほどのHTMLコードを貼り付けるだけです。

これでサイトに地図を表示させることができます。

上のように表示されていれば完成です。
サイズを変更しよう
これで地図を貼ることができましたが、思っているサイズよりも大きかったり小さかったりということがあると思います。
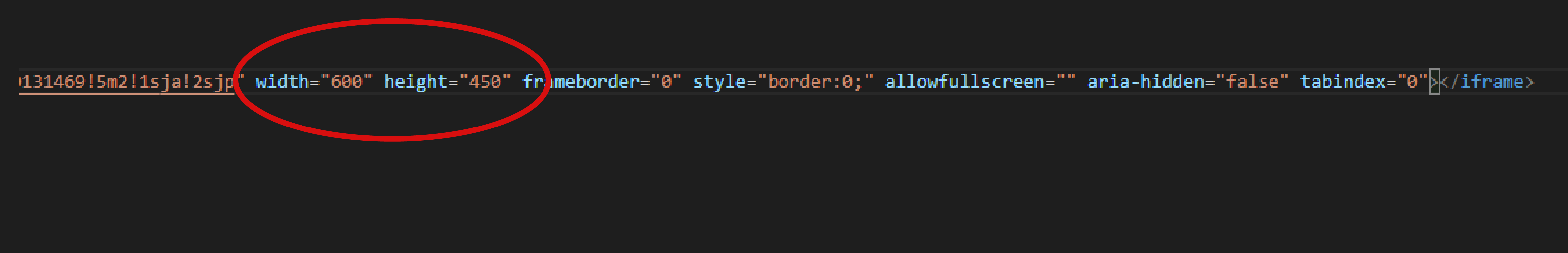
その時は、貼り付けたHTMLコードの中にwidthとheightの記載があるのでその数字を変更していきましょう。

サイズ「中」で貼り付けるとwidth:600, height:450になっているので、好きな大きさに変えましょう。
サイズ以外にもCSSでiframeをセレクタに指定すれば、マップに影をつけたり、枠線をつけたり、少し透明にしたりということもできます。
今まで学習したCSSを使用して、少し応用的なこともしてみると面白いかと思います。