真面目系変人、マサです。
今日から、全く知識の無い方でも簡単なWEBサイトをつくる方法を書いていきます。
(逆に少しでも知識のある方にとっては物足りない内容となりますので、ご了承ください。)

興味はあるけど、何にも持っていない。
心配ありません。サイトを制作するにあたって必要なものは以下のものだけです。
・PC(WindowsでもMacでもOK!)
・やる気
どんなサイトがつくれるの?

レスポンシブサイトと言って、スマートフォンやPCなど見るデバイスによって見え方が変わるサイトを作っていきます。
例えば以下のようなサイトを作ることができます。
できればPCやスマートフォン、iPadなど様々なデバイスでアクセスしてみてください。少しずつ見た目が変わっていると思います。
最初は何を準備すればいいの?

テキストエディタとは、サイト作成に必要なファイルを作ったり編集したりするツールです。
実際のところメモ帳などでファイルを作成することも可能ですが、作業を効率的に進める上では欠かせないツールです。
今回は、このテキストエディタをインストールするところまで行っていきましょう。
テキストエディタにはものすごく多くの種類がありますが、初心者の方にはVisual Studio Codeをお勧めします。
軽量で動きが速い点や、入力候補を自動表示してくれたり、入力のショートカットが豊富なところがメリットです。
ということで、まずはVisual Studio CodeをPC内に入れていきましょう。
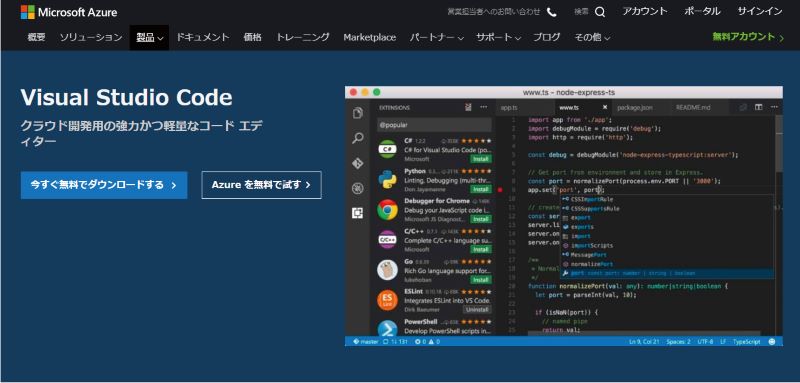
まず、「Visual Studio Code」と検索して一番上に表示されるページをクリックしましょう。

上のようなページが出るので、「今すぐ無料でダウンロード」を選択。

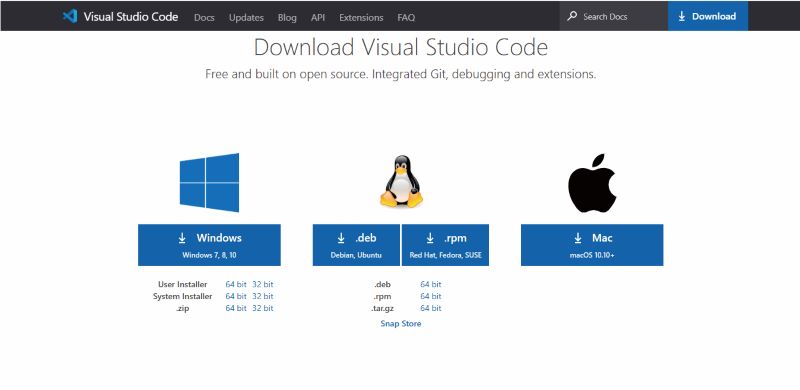
あとは、持っているPCのダウンロードボタンをクリックしてください。

ダウンロードが終了して、Visual Studio Codeを開くと上のような画面が最初に出てくると思います。とりあえず、ここまで出来たら後はひたすらコードを書いていく作業になります。
次回からは、早速コードの書き方を説明していきます。

楽しみです!