真面目系変人、マサです。
今日は、前回 index.htmlに保存した内容の詳細を説明していきたいと思います。
<!DOCTYPE html> --1
<html lang="ja"> --2
<head> --3
<meta charset="UTF-8"> --4
<meta name="viewport" content="width=device-width, initial-scale=1.0"> --5
<title>サンプル</title> --6
</head> --3
<body> --7
</body> --7
</html> --2
説明を聞く前だけど、< >にはどういう意味があるの?
<〇〇>は「タグ」と呼ばれるものです。タグには<〇〇>(開始タグ)、</〇〇>(終了タグ)があり、HTMLでは基本的にこのタグで文字列を囲みます。(中には終了タグを使用しない特殊なタグも存在します。)
このタグは、「これから〇〇の内容を書いていきますよ」とコンピュータに知らせるものです。どのタグで文字列を囲むかによって、その部分の役割が変わってきます。
<!DOCTYPE html><!DOCTYPE html>は、<>という形ながらタグではありません。(いきなり変化球ですが。)これは、DOCTYPE宣言というものです。作成したファイルページが、htmlで作成されたものであるということ、どのバージョンのhtmlで作成されているかを宣言するもので、htmlを書き始める前には必ず明記します。
HTMLのバージョンには、HTML4.01やXHTML1.1などがありますが、現在主流のバージョンはHTML5です。
<!DOCTYPE html>と宣言すると自動的に「この文章はHTML5で書かれた文章です」と宣言されたことになります。なので、基本的には <!DOCTYPE html>と宣言すれば問題ありません。
<html></html><html>~</html>は、htmlタグとよばれます。このタグでかこった文字列は、HTMLの文章ということを表しています。<html lang=”ja”>ですが、「lang」は言語の設定で、「ja」はJapanese(日本語)を表しています。
このタグでかこった文字列は、日本語のHTMLで書かれた文章という意味になります。
<head></head><head>~</head>の部分は、ヘッドと呼ばれる部分です。ページのタイトル・説明や外部ファイルのリンクなどを記載する場所になります。基本的にこの部分は、ネット上のページで見たときに表示されない部分になります。
そのためWEBサイトの裏方的な存在ですが、非常に重要な部分になります。
<meta charset="UTF-8"><meta>はメタタグと呼ばれるタグです。文書の概要について記載する部分になります。一般的に<head>内に書いていきます。
charsetは文字コードを指定します。文字コードは、Shift_JISやUTF-8があります。現在、主に使わているものはUTF-8になりますので、<meta charset="UTF-8">を指定しましょう。
これを指定しないと、ネット上でページを公開した時に文字化けする場合があるので必ず記載しましょう。
<meta name="viewport" content="width=device-width, initial-scale=1.0">こちらもメタタグになります。内容としては、レスポンシブ対応(スマホやiPadなどディスプレイのサイズが変わってもページを見やすくすること)について記載しています。
現時点ではコピーペーストでも大丈夫なので、<head>内に記載しておいてください。詳細は、またレスポンシブについての記事を書くときに説明します。
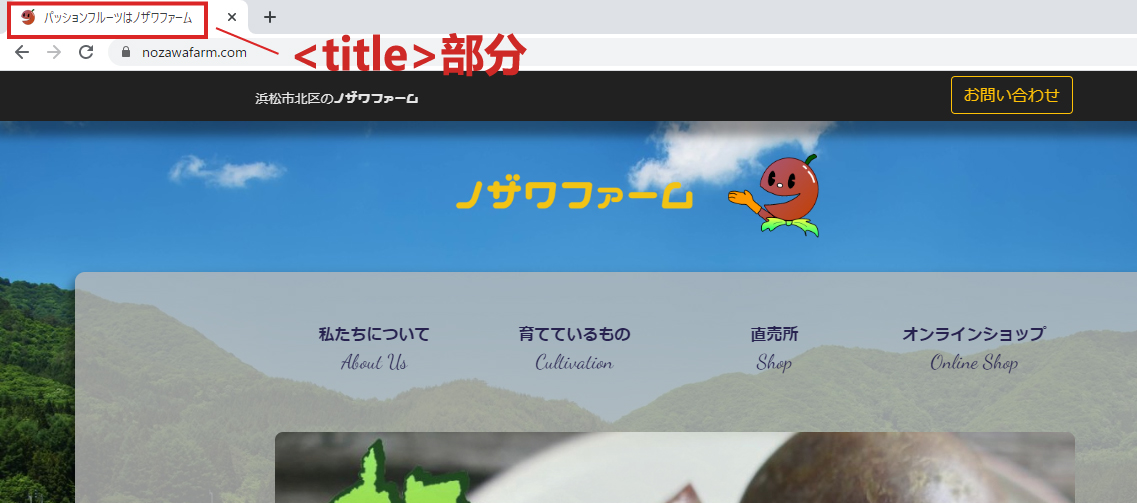
<title></title><title>~</title>はtitleタグと呼ばれます。
ページのタイトルをつけることができます。ページの概要にあたるので、こちらも<head>内に記載していきます。

タイトルはページ上部に表示されます。
<body></body><body>~</body>には、実際にページに表示したい文字や画像などを打ち込むことができます。
<body>の中では、<p>や<div>、<img>などページに表示させるためのタグを使ってコードを書いていきます。詳しいタグについては次回説明していきます。