
コードは次のようになります。<body>タグの中に<p>タグを用いて文字列を表示します。<p>タグは初めて紹介するので、この後説明します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプル</title>
</head>
<body>
<p>おはよう</p>
<p>こんにちは</p>
<p>こんばんは</p>
</body>
</html><p>タグは、文章のまとまりを表すタグです。基本的に文字を表示する場合は、このタグの中に表示したい文字を書いていきます。また、段落を表すタグでもあり、このタグごとに自動的に改行されます。そのため、何行かにわけて表示したい場合は、上記のコードのように複数の<p>タグを使用して書いていきます。
コードを打ち込んだら、index.htmlをブラウザで確認してみよう!

index.htmlを保存したフォルダを開き、index.htmlをダブルクリックすると作成したページが見られます。
見出しの表示

次は上記のような見出しをつくっていきましょう。
文章に見出しをつける場合、<h1>~<h6>のタグを使用します。hはheadingの頭文字です。h1から大見出し、h2は中見出し、h3は小見出しとなり、どんどん小さな見出しとなっていきます。<p>タグと同様、タグで囲うごとに文章が自動的に改行されるようになっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプル</title>
</head>
<body>
<h1>見出し1です</h1>
<h2>見出し2です</h2>
<h3>見出し3です</h3>
</body>
</html>画像の表示

画像を表示する場合は、<img>タグを使用します。<img>タグは通常のタグと違い、閉じタグが無いことに注意してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプル</title>
</head>
<body>
<img src="flower.jpg" alt="花の画像">
</body>
</html><img src=”ファイル名” alt=”画像が表示されなかった時に表示するテキスト”>
といった形が基本となります。ファイル名は、index.htmlと同じフォルダに保存されている画像であればファイル名そのままを記入してください。
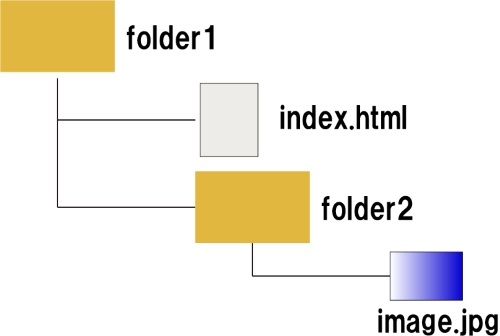
では、画像がindex.htmlと同じ階層にあるフォルダに入っている場合はどうなるでしょうか。

<img src="folder2/image.jpg" alt="folder2のimage.jpg"><img src=”フォルダ名 / ファイル名” alt=”画像が表示されなかった時に表示するテキスト”>
で画像を表示することができます。


