真面目系変人、マサです。
今回は、ページに表とリンクを表示させてみましょう。
1.表の作成
| 名前 | 出身 |
|---|---|
| 太郎 | 東京 |
| 次郎 | 大阪 |
上のような表を作成していきましょう。まず表作成に用いるタグを先に紹介していきます。
表作成に使用するタグ
<table> </table>
表を示すタグです。このタグの中に列や行のタグを入れていきます。
<tr> </tr>
表の1行を囲みます。「Table Row」の略です。
<th> </th>
表の見出しになるセルを作成します。「Table Header」の略です。
<td> </td>
表のデータとなるセルを作成します。「Table Data」の略です。

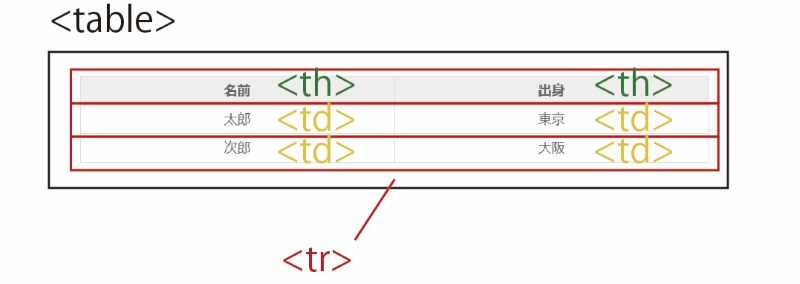
イメージとしては上の通りです。
<table>
<tr>
<th>名前</th>
<th>出身</th>
</tr>
<tr>
<td>太郎</td>
<td>東京</td>
</tr>
<tr>
<td>次郎</td>
<td>大阪</td>
</tr>
</table>コードは上のようになります。まずtableタグで全体を囲い、その後、必要な行分のtrタグを入れていきます。最後にtrタグの中にthタグやtdタグを追加し、その中に文字を書き込んでいきます。
<th>は見出しタグになるので、見出しが無い場合は省略することができます。
2.リンクの作成
次はリンクを作成していきます。リンクは、文字や画像をクリックした時に他のページへ移動させることができる機能です。
たとえば下のようなリンクを作ることができます。
使用するタグは次のたった一つなので簡単に覚えることができます。
リンクに使用するタグ <a> </a>
リンクさせたい部分を<a href=”〇〇”>△△</a>で囲みます。
hrefの〇〇の中にリンク先のアドレスを記載します。アドレスは別サイトであれば、「https://」もしくは「http://」からのアドレスをすべて入力する必要があります。同サイトの同ファイル内であれば、「ファイル名.html」を入力すれば大丈夫です。
△△の部分には文字を入力することで、どのサイトにリンクしているかを表示します。
hrefの〇〇の中にリンク先のアドレスを記載します。アドレスは別サイトであれば、「https://」もしくは「http://」からのアドレスをすべて入力する必要があります。同サイトの同ファイル内であれば、「ファイル名.html」を入力すれば大丈夫です。
△△の部分には文字を入力することで、どのサイトにリンクしているかを表示します。
<a href="https://masablog.fun/">masaBLOGへのリンク</a>
コードは上のようになります。ちなみに、画像にリンクを貼りたい場合は次のように<img>タグを<a>タグで囲うことで設定できます。
<a href="https://masablog.fun/">
<img src="masablog.jpg" alt="masablogの画像">
</a>
3.リストの作成
次にリストを作成していきます。リストには黒丸と数字の箇条書きがあります。
(例)
・東京
・大阪
・名古屋
・横浜
・東京
・大阪
・名古屋
・横浜
1.バンコク
2.シンガポール
3.クアラルンプール
4.ソウル
上のような形でリストを作成することができます。
リストに使用するタグ
<ul> </ul>
順序の決まっていないリストを表示するときに使用します。このタグを使用すると、黒丸の箇条書きが作成できます。
<ol> </ol>
順序の決まっているリストを表示するときに使用します。数字付きの箇条書きを作成したいときに使います。
<li> </li>
<ul>や<ol>の中で使用するタグです。箇条書きにしたい文字列はこの中に書いていきます。
<ul>
<li>東京</li>
<li>大阪</li>
<li>名古屋</li>
<li>横浜</li>
</ul>
<ol>
<li>バンコク</li>
<li>シンガポール</li>
<li>クアラルンプール</li>
<li>ソウル</li>
</ol>
(例)のようなリストを作るには上のようなコードになります。
リストはサイト制作で頻繁に使うので覚えておきましょう。


