こんにちは、真面目系変人マサです。
今までHTMLの学習で文字や画像などの表示をしてきましたね。
今回はCSSを使ってHTMLで表示させた文字の色や大きさを変更していきたいと思います。
CSSとはHTMLは文字や画像の表示をすることができますが、表示した文字の色や大きさ、画像の大きさなどを変更することができません。こうした装飾を行えるのがCSSです。
一般のWEBサイトをみてみると背景が付いていたり画像が半透明になっていたりしますが、これもCSSで全て再現可能です。
CSSファイルの作成

HTML同様、CSSを機能させるためにはCSSファイルを作成する必要があります。
文字コードの指定
テキストエディタで新規ページを開いたら、下のコードを打ち込んでいきましょう。
@charset "UTF-8";この1行は必ず先頭に書いてください。
HTMLの時にも必要な文字コードの指定になります。文字化けを防ぐ役割があります。
ファイルの保存
文字コードを指定したらファイルを保存しましょう。
ファイル形式は、HTMLファイルが「.html」という形式であったよに、CSSは「.css」という形式になります。
ここでは、分かりやすいように「style.css」というファイル名で保存していきます。
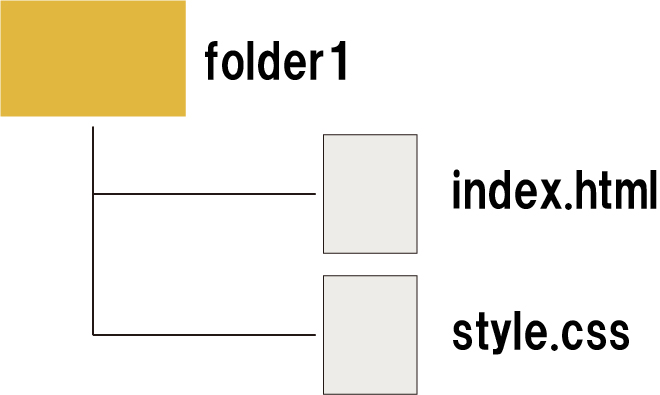
CSSファイルは後でHTMLファイルに読み込ませる必要があるので、index.htmlを保存したフォルダと同じフォルダ内にCSSファイルを保存しましょう。

HTMLファイルの準備
では、CSSの機能を使ってさっそく文字色を変更していきましょう。
まずはHTMLファイルの準備です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプル</title>
</head>
<body>
<h1>タイ王国</h1>
<p>バンコク</p>
<p>チェンマイ</p>
</body>
</html>
| index.html タイ王国 バンコク チェンマイ |
HTMLファイルを画面に表示させると上のようになると思います。
次に、CSSファイルを編集して文字の色を変更していきましょう。
CSSの書き方の基本
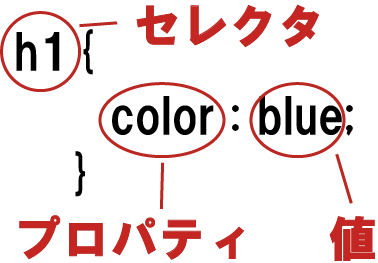
CSSのコードは下のように書いていくのが一般的です。

セレクタ、プロパティ、値と3つのパートにわけられます。

プロパティ・・・セレクタで指定した部分の何を変更するのかを指定します。CSSには様々な決められたプロパティがあり、色であれば「color」、文字の大きさであれば「font-size」などがあります。相当な種類があるので、ここでは「color」「font-size」だけ覚えてください。プロパティの後には「:」を忘れないようにしてください。
値・・・プロパティで指定したものに対して、どのように変えるのかを指定します。たとえばプロパティが「color」であった場合、何色に変えるのか。プロパティが「font-size」であった場合、どの大きさにするか等を指定していきます。
文字色の変更
index.html内に書いた<h1>と<p>の文字色を変更していきましょう。
h1を赤色に、pを青色に変えてみましょう。
@charset "UTF-8";
h1{
color:red;
}
p{
color:blue;
}
CSSファイルを編集したら、次はHTMLファイルに読み込ませます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプル</title>
<link rel="stylesheet" href="style.css"> <!--この一文を追加-->
</head>
<body>
<h1>タイ王国</h1>
<p>バンコク</p>
<p>チェンマイ</p>
</body>
</html>CSSファイルを読み込ませたいHTMLファイルの<head></head>内に、<link rel=”stylesheet” href=”ファイル名”>を追加します。
この一文が記載されたHTMLファイル内で、CSSファイルが適用されます。
| index.html タイ王国 バンコク チェンマイ |
ページを確認して、上のようになっていたら成功です。
文字の大きさの変更
次は文字の大きさを変えてみましょう。
基本の書き方でも説明しましたが、文字の大きさを変えるプロパティは「font-size」になります。
文字サイズの値は、基本的にはpx(ピクセル)で表します。デフォルト値は16pxになっていることがほとんどです。
@charset "UTF-8";
h1{
color:red;
}
p{
color:blue;
font-size:20px; /* この一文を追加 */
}段落の文字サイズを20pxに変更してみましょう。
| index.html タイ王国 バンコク チェンマイ |
文字が大きくなっているのがわかると思います。
今回はこのあたりで終わります。ぜひ復習してみてください。


