こんにちは、真面目系変人マサです。
前回は文字の色や大きさを変更しました。
今回は、CSSを使ってページの背景を変更していきたいと思います。
ページの背景には色を付ける方法と画像を指定する方法があります。
まずは、色を付ける方法から説明していきます。
背景に色を付ける
|
index.html タイ王国 バンコク チェンマイ |
前回、文字に色付けをしたindex.htmlのページです。今の時点では白い背景になっているので、CSSで背景を好きな色に変えていきましょう。
色を変えるためのCSS
プロパティ・・・背景の色を変えるプロパティはbackgound-colorです。
値・・・yellow,red,greenなど英語を記入するとその色に変わります。カラーコードやRGBというもので更に細かい色を指定できますが、後で説明します。
@charset "UTF-8";
h1{
color:red;
}
p{
color:blue; font-size:20px;
}
body{
background-color: yellow; /* この一文を追加 */
}style.cssを開き、仮にbodyのbackground-colorを黄色に設定してみましょう。
|
index.html タイ王国 バンコク チェンマイ |
上のように表示されれば成功です。青や緑などにも変更してみましょう。
もっと細かく色を指定したい場合、カラーコードやRGBを使用します。
| カラーコード | #ではじまる3桁~6桁の色コードです。 |
| RGB | Red,Green,Blueそれぞれの色の配合を数字で表したものです。 rgb(255,255,255) のような書き方をします。 |

カラーコードやRGBで色を指定したいけど、指定したい色の数値がわからない。
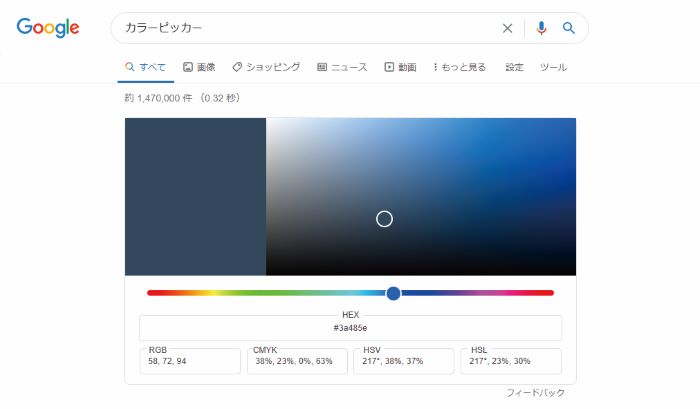
必要な色を知るには、Googleで「カラーピッカー」と検索してください。

そうすると、ページ上部に色のスライダーが表示されます。
ここで、好きな色を選んでカラーコードやRGBを取得します。
例えば、上の画像の色をカラーコードで取得する場合は、
body{
background-color: #3a485e;
}RGBで取得する場合は、
body{
background-color: rgb(58,72,94);
}となります。どちらで指定しても構いません。
背景に画像を指定
次は、画像を背景に設定してみましょう。
まず、背景に設定したいjpgやpngのファイルをindex.htmlと同じフォルダに用意します。
仮の背景としてsample.jpgを用意しました。

画像を指定するためのCSS
プロパティ・・・背景に画像を指定するプロパティはbackgound-imageです。
値・・・url(画像のファイル名); で指定します。
@charset "UTF-8";
h1{
color:red;
}
p{
color:blue; font-size:20px;
}
body{
background-image: url(sample.jpg);
}これで画像の指定ができましたが、背景は画像を画面いっぱいに表示する必要があります。
そこで使用するプロパティがbackground-sizeです。
値は「cover」「contain」で指定しますが、画面いっぱいに表示したい場合は「cover」を使います。
「contain」は画像の縦横比を保持して画像をすべて表示させるようにするもので、画像は全体が表示されますが、背景に余白ができてしまったりします。
今回は、画面全体に画像を表示させたいので「cover」を使用します。
@charset "UTF-8";
h1{
color:red;
}
p{
color:blue; font-size:20px;
}
body{
background-image: url(sample.jpg);
background-size: cover; /* この一文を追加 */
}
|
index.html タイ王国 バンコク チェンマイ |
このように背景が変わると思います。
今回はここで終わります。ぜひ復習をしてみてください。


