0からサイト制作を学ぼう! 12回ではボタンの作成方法を紹介しました。
今回はCSSでボタンのデザインを変更したり、Bootstrapというフレームワークを使ってボタンを作成していきます。
ボタンの作成方法がわからない場合は、前回の記事を参考にしてください。
0からサイト制作を学ぼう! 12 – HTML(ボタンを設置しよう) –
ボタンのデザイン変更

CSSで変更
一般的にボタンのデザインを変更する際には、CSSを使います。
まずはHTMLで<button>タグを用いてボタンを作成します。

<button class="button_design">ボタン</button><button>タグにbutton_designというclassをつけます。
<button>タグ自体をセレクタ指定しても構いませんが、複数<button>タグがある場合にすべて同じCSSが適用されてしまうため、classやidでセレクタ指定することをお勧めします。
高さと幅、文字・ボタンの色を変更
ボタンの高さと幅、文字色・ボタン色を変更していきます。
button_designをセレクタに指定して、CSSで変更したいデザインを指定していきます。
.button_design{
height:50px;
width:100px;
background-color:blue;
color:white;
}
上のようなボタンデザインになるかと思います。これだけでもだいぶ印象が変わってきました。
数値や色などは、それぞれ好きなように変更してみてください。
ボタンの角に丸みをつける
次はボタンの角を丸くして、少しやわらかい印象にしてみましょう。
.button_design{
height:50px;
width:100px;
background-color:blue;
color:white;
border-radius:10px; /* この一文を追加 */
}角を丸くするためには、border-radius:数値で指定します。

色々と数値を変更して丸みを変更してみてください。
Bootstrapでボタン作成する
BootstrapとはCSSのひな型で「フレームワーク」と呼ばれるもののひとつです。
これを使うと、シンプルで高級感のあるサイトを作ることができます。
今回は、Bootstrapを使ってボタンを作成していきます。CSSのようにすべて自分で設定しなくても、ボタンの色や大きさがひな型として入っているので簡単に作成できます。
Bootstrapの準備
Bootstrapを使うには準備が必要になります。まず<head>内に以下のスタイルシートを追加してください。
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>次に、</body>の手前にjQueryとPopper.js、JavaScriptプラグインを参照していきます。(細かいところはここでは説明しません。まずはコピーして使えるようになりましょう。)
<body>
....
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>合計4行をコピーしたら準備完了です。
ボタン作成方法
Bootstrapでのボタン作成も、<button>タグまたは<input>タグを使用します。
普通のボタンと異なるところは、classにbtnを指定することです。
これだけでデザインされたボタンを使用できます。また、ホバー時(ボタンの上にカーソルをのせた時)の効果も最初から設定されています。
<button type="button" class="btn">Button</button><input type="button" class="btn">Button</input>classにbtnを追加するだけで、特に難しい記述は必要ありません。
上のようなボタンができます。(ボタンはサンプルのため、実際コードを打って作成したボタンとデザインが異なる場合があります。)
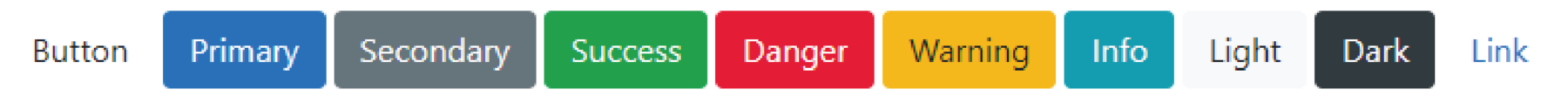
ボタンの色
Bootstrapのボタンは自分で色指定をするのではなく、すでに用意された種類のボタンから選ぶかたちとなります。

上のようにいくつか種類があります。
指定方法としては、classにbtn -(ボタンに表示されている文字)を追加するだけです。たとえば、青色のボタンにしたいと思ったら、classにbtnとbtn-primaryを入力するだけです。
<button type="button" class="btn">Button</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>画像の左側のボタンから順番にコードを書いていくと上のようになります。
ボタンの大きさ
ボタンの大きさもclass指定をするだけで変更ができます。

デフォルトのサイズより大きくしたい場合はbtn-lg、btn-smをそれぞれclassに追加します。
<button class="btn btn-primary btn-lg">Large</button>
<button class="btn btn-primary">Default</button>
<button class="btn btn-primary btn-sm">Small</button>


