こんにちは、真面目系変人マサです。
今回は、ページの余白調整をしていきたいと思います。
余白の調整は、文字や要素に対して余白をつけることでページを見やすくするために行います。
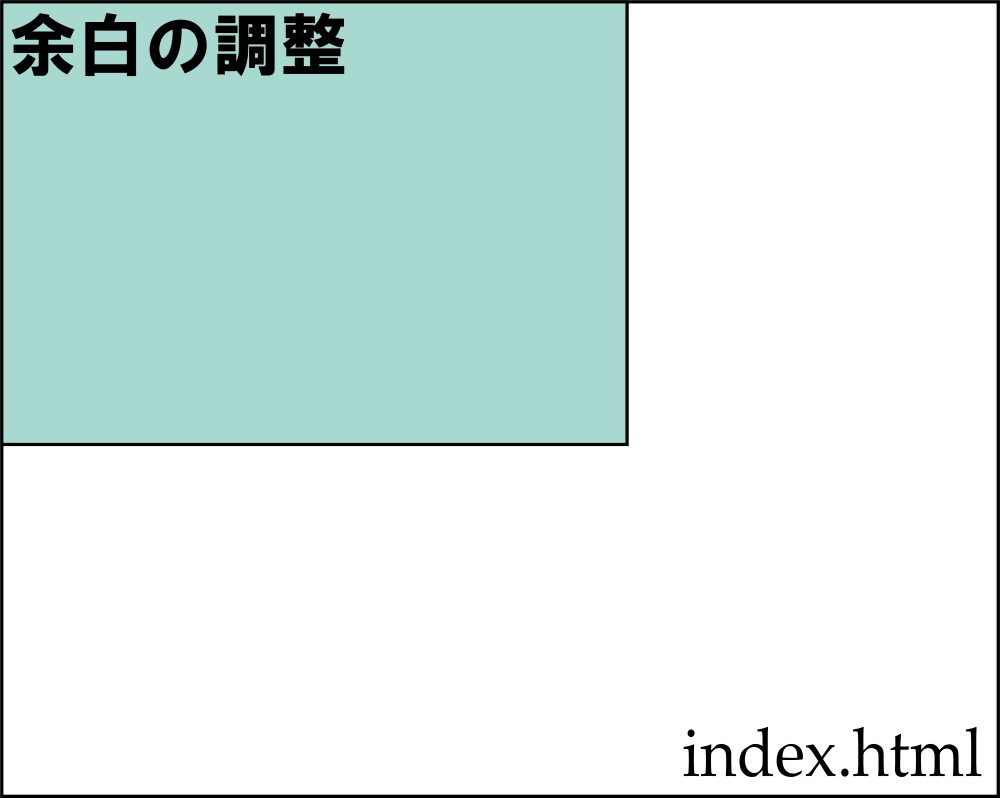
たとえば下の画像のように縦横の幅を指定したボックスをページ内に作り、文字を打ち込みます。
すると、ボックスと文字は自動的にページの左上に表示されます。
この状態だと、ボックスと文字の左側と上側には余白が無い状態といえます。
ただ、ページを見やすくするためには、ボックスと文字に余白をつけてデザインを変える必要があります。

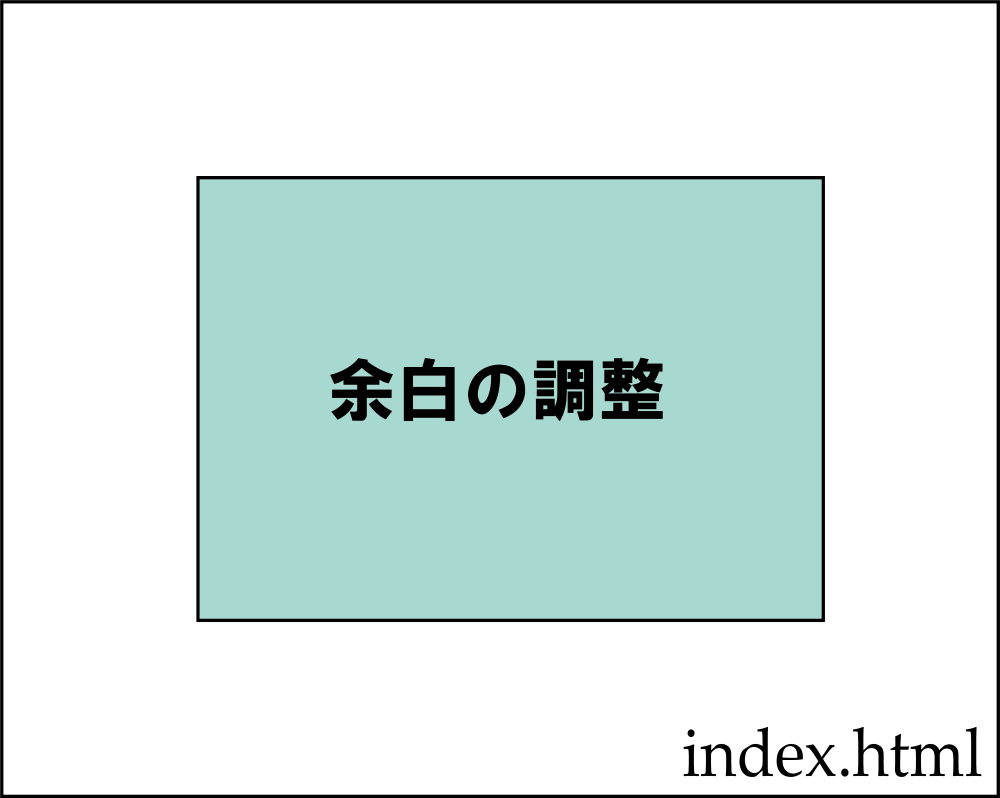
↓

余白をつけることで、とてもスッキリとした印象になったと思います。
余白はCSSでつけることができるので、早速みていきましょう。
余白の付け方

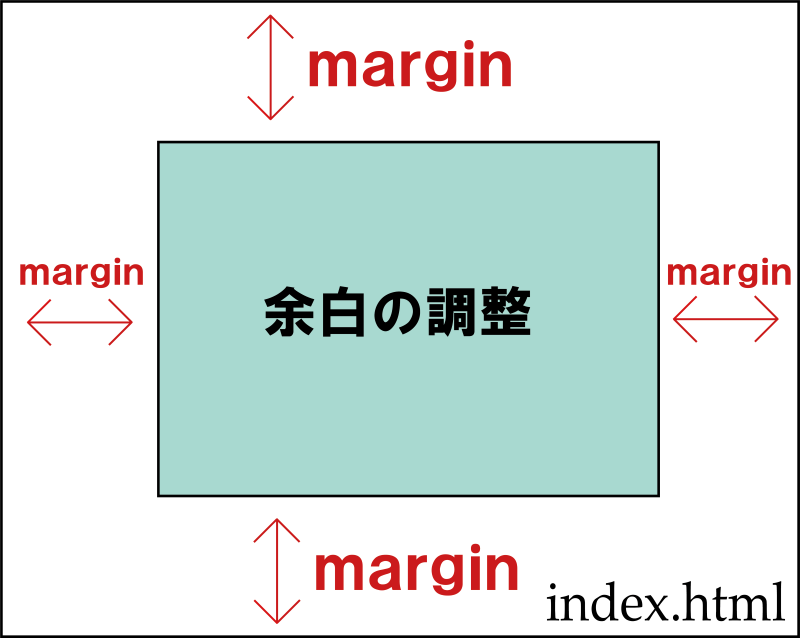
要素の外側の余白
要素のまわり(外側)の余白を加えるには、「margin(マージン)」というプロパティを使用します。

marginの指定方法
marginプロパティは、margin-(方向)で指定する方法とmarginのみで指定する方法があります。
まず、margin-(方向)の指定方法を見ていきましょう。
| 余白をつける方向 | プロパティ |
| 上 | margin-top: ○○; |
| 下 | margin-bottom: ○○; |
| 左 | margin-left: ○○; |
| 右 | margin-right: ○○; |
○○の部分には、加えたい余白を示す数を入れます。
幅や高さを指定する時と同様、「px」、「%」、「rem」などの単位で入力します。
次に、margin単体のプロパティで指定する方法です。
これは、「margin:」の後に数値を半角スペースで区切って入力することで、それぞれの辺に余白をつくる方法です。
| 書き方 | 例 |
| margin: 四辺すべて; | margin: 10px; |
| margin: 上下 左右; | margin: 10px 20px; |
| margin: 上 左右 下; | margin: 10px 20px 30px; |
| margin: 上 右 下 左; | margin: 10px 20px 30px 40px; |
上のように、四辺すべてを指定する場合には数値は1つで良いですが、上下左右すべて違う数値を指定したい場合には4つ入力する必要があります。
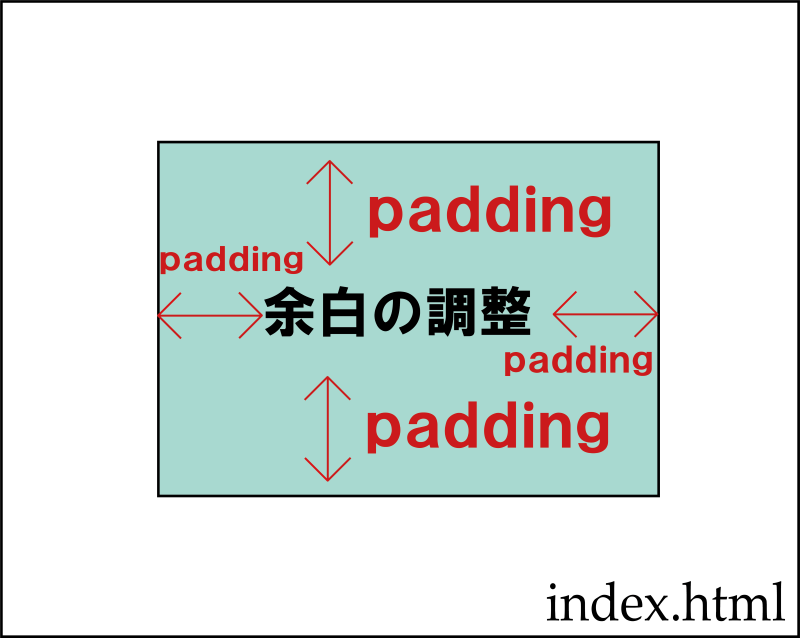
要素の内側の余白
要素の内側の余白を加えるには、「padding(パディング)」というプロパティを使用します。
ページ内に用意したボックスの内側と、中に入っている文字との間を開けたい場合はpaddingを使用します。

paddingの指定方法
paddingプロパティも、marginと考え方はまったく同じです。padding-(方向)で指定する方法とpaddingのみで指定する方法があります。
| 余白をつける方向 | プロパティ |
| 上 | padding-top: ○○; |
| 下 | padding-bottom: ○○; |
| 左 | padding-left: ○○; |
| 右 | padding-right: ○○; |
要素や文字の間のスペースをしっかりとっているページは見やすく、綺麗になります。
今回学習したmargin、paddingを使って余白の調整をし、ページのデザインを整えてみましょう。