こんにちは、真面目系変人マサです。
今回はフォームの作り方ついて学習していきたいと思います。
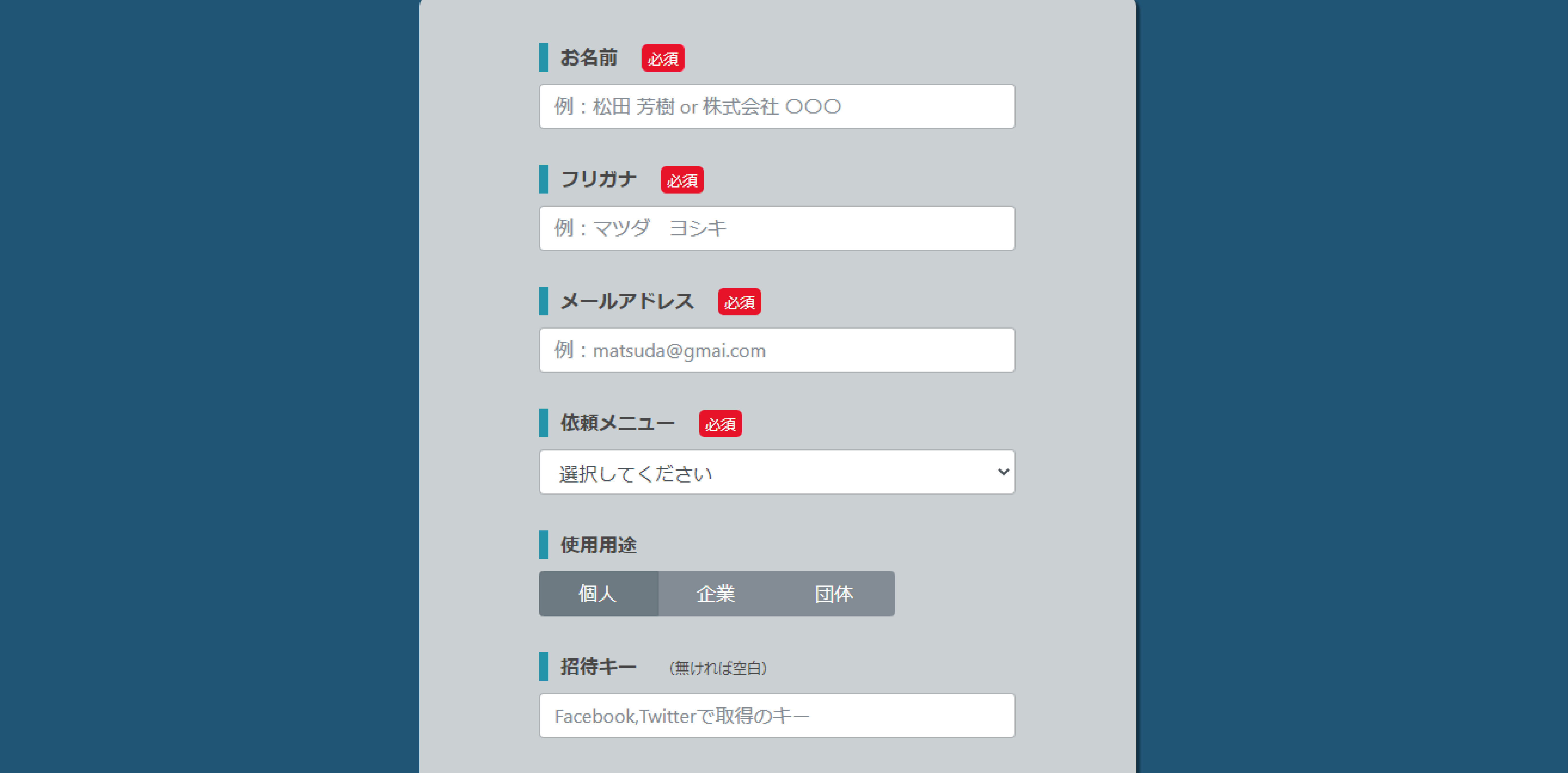
フォームとは下の画像のようなものです。お問い合わせや会員登録のページで見たことがあると思います。

ただし、フォームの入力欄やボタンなどはHTMLで作成する必要があるので、ここでは簡単なフォームの型を作るところまでを学習します。
フォームで使うタグについて
フォームをつくるためには、<form>タグでフォームの全てのパーツを囲みます。
この<form>タグで使用する属性は主に3つあります。
(この属性は、フォームの型だけを作るうえでは不要ですが、PHPでデータを送受信する時に必要になるので一緒に覚えておきましょう。)
action・・・データを送信するページを指定。
method・・・データの転送方法を指定する。postまたはgetを入力します。(post、getの詳細はPHPで学習します。)
name・・・フォームの名前を指定する。
<form action="send.php" method="post" name="sample-form">
ここにフォームパーツを入れていきます。
</form>たとえば上のコードのように書くと、フォームの内容をsend.phpに送信することができます。
フォームで使用するパーツ
さきほど説明した<form>タグの中にフォームのパーツを入れていきます。
フォームのパーツを設置するためには<input>、<select>、<textarea>といったタグが必要になります。
次はそれらのタグについて説明していきたいと思います。
inputタグ
<input>タグはそれ単体で使うのではなく、type属性に値を指定する必要があります。
1行テキスト入力
基本、1行の入力パーツを設置したい場合は、type=”text”という値を設定します。
名前:<input type="text">上のようにコードを書きます。<input>タグには閉じタグが必要ありません。
1行のテキスト入力パーツをつくる属性はtextをはじめとして、いくつかあります。
たとえば、属性をemailやurlとすれば、入力された文字列が「○○@○○」「https://○○」の形になっているかを自動的に検知してくれます。
| 属性 | 用途 |
| text | 1行のテキスト |
| メールアドレス | |
| url | WEBサイトのURL |
ラジオボタン
ラジオボタンとは複数ある選択肢の中から1つを選択して欲しいときに使用します。
属性はradioで、<input type=”radio”>と入力します。
住んでいる地域:
<input type="radio" name="live" value="関東" checked>関東
<input type="radio" name="live" value="関西">関西
<input type="radio" name="live" value="その他">その他
ラジオボタンで使用する属性は以下の通りです。
| 属性 | 用途 |
| name | ラジオボタンの名前 |
| value | 送信される選択肢の値 |
| cheked | 最初から選択されている状態にする |
3つ選択肢があった場合、3つとも同じname属性にしてください。
同じname属性にすることで、同じグループとみなされ、その中から1つを選択することが可能になります。
valueはPHPで送受信する際に必要になるものなので、ここでは詳しく説明しませんが、頭の片隅においておいてください。基本的には選択肢の名前をそのまま入れておくといいと思います。
チェックボックス
チェックボックスはラジオボタンと同じように複数の選択肢を用意しますが、1つだけではなく複数選択ができます。
属性はcheckboxで、<input type=”checkbox”>と入力します。
コードは、<input type=”checkbox”>の部分が変わるだけで、ラジオボタンとほとんど変わらないので省略します。
送信ボタン
フォームの内容を送信するためのボタンを設置します。このボタンの設置にも<input>タグを使用します。属性はsubmitで、valueにボタンに表示する名前を入力します。
<input type="submit" value="送信">
textareaタグ
1行のテキスト入力欄は<input>タグで設置できましたが、コメントなど複数行の入力欄を設置するためには<textarea>タグを使用します。
<textarea name="message"></textarea>こちらも基本的に<input>タグの1行テキストとコードの書き方は変わりませんが、閉じタグがあることに注意してください。


