真面目系変人、マサです。
前回はテキストエディタをインストールして、サイトを制作する準備が整ったと思います。
なので、今回から早速コードを打ちこんでサイトを制作していきましょう!
まずはHTMLという、サイトに文字や画像を表示できる言語を打ち込んでいきましょう。
HTMLとは「Hyper Text Markup Language」の略で、基本的にはWEBサイト上の文章を打ちこむのに使われ、ブログで書く文章もHTMLを使用しています。また、WEBページの文書や文字列が何を表しているかを指示することができます。たとえば、このブログのページ右上部にあるようなホームなどのリンクは、「この文字列はトップのページへリンクさせる」とHTMLで指示をすることによって機能しています。
やっていくうちに徐々にわかってくると思いますので、ここでは「そうなんだ」という程度で構いません。

サイトを制作するために、イメージとしては上のようなHTMLコードをひたすら書いていきます。
ファイルを用意しよう

今回から早速コードを打ち込んでいくと冒頭で言いましたが、、
テキストエディタでコードを書くためには、ファイルを作成する必要があります。
なので、まずはファイルを準備するところから始めましょう。

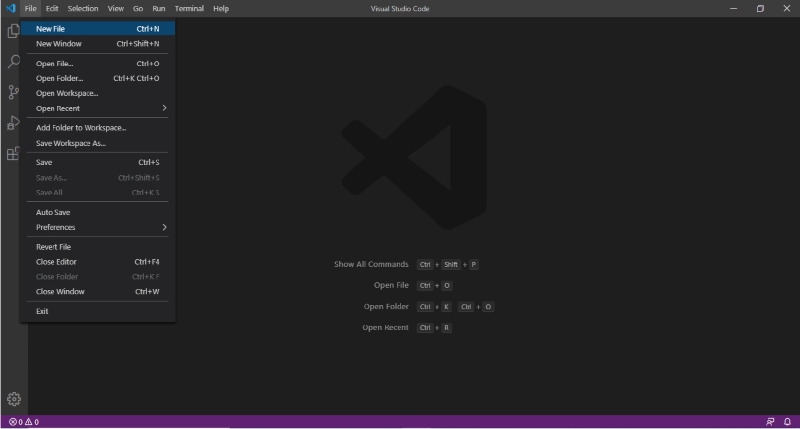
上のメニューバーの一番左の「File」から「New File」をクリックすると、新しいファイルが作成されます。(Windowsの場合:Ctrlキー + N MACの場合:commandキー + N で簡単に新しいファイルが開きます。)
ファイルが作成できたら、まず最初にファイルを保存してしまいましょう。ファイル作成時と同じように、「File」をクリックすると「Save」という項目があるのでここで保存します。(Ctrlキー + S or commandキー + S がショートカットキーなので最初に覚えておきましょう。)

保存するときに、ファイル名はどう指定したらいいの? 特に決まりは無い?
htmlファイルなので、 〇〇〇.html というのが基本になります。〇〇の部分は特に決まりはありませんが、そのページが意味するものを英語で表すのが一般的です。
(例)詳細ページ → about.html
このファイルをサーバーにアップした場合には、「 http://△△.com/about.html」となります。
また、トップページの場合は index.html とするのが一般的です。
「http://△△.com/」このURLにアクセスしたときに見ることができるのが、index.htmlのページになります。
今回はindex.htmlでページを作っていきましょう!
最初のコードを打ち込んでいこう
index.htmlのファイルにコードを打てる準備が整ったと思います。
早速コードを書いていきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>サンプル</title>
</head>
<body>
</body>
</html>上記のコードは、HTMLページの基盤です。HTMLのページであれば、どのページにも100%必要になるので確実に覚えてください。
ここまで移し終えたら保存して終了にしましょう。今回はなんだかよくわからなくても大丈夫です。次回1個1個詳しく説明していきます。


