こんにちは、真面目系変人マサです。
今回はページ内要素のグループ分けをしていきます。
WEBサイトには今まで学んできた文字や画像やリンクなどを表示しますが、1つの場所にすべての要素を表示するわけではありません。
それぞれの要素ごとに場所を変えたり、背景の色や文字の大きさなどを変えなければいけません。そのために必要なのが今回学習するグループ分けです。
サイト制作をするにあたって、とても重要なことですので覚えておきましょう。
グループ分け

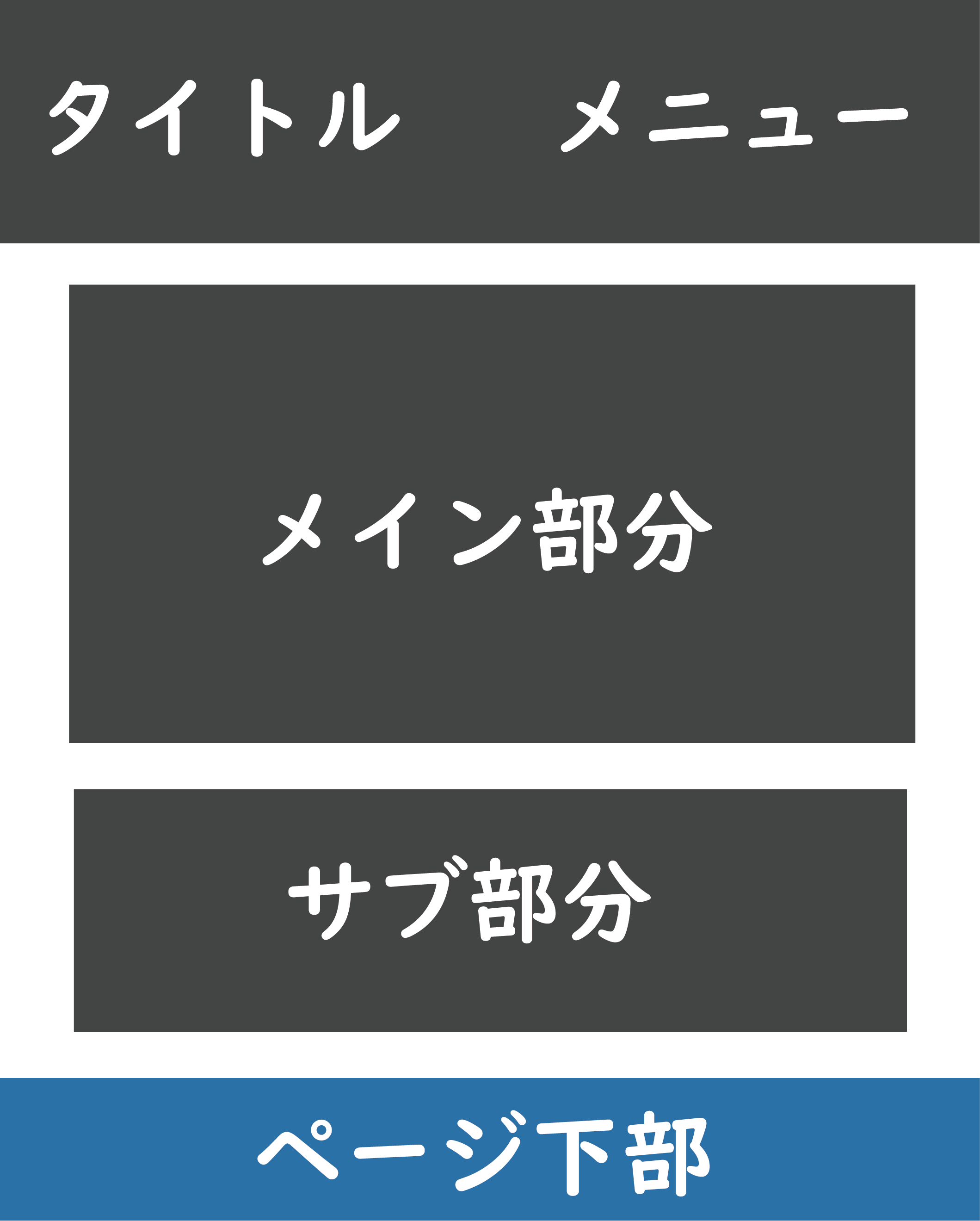
WEBサイトのトップページをきれいに整えるには、ページ上の文章や画像をグループ化し、各ブロックにわけていく必要があります。
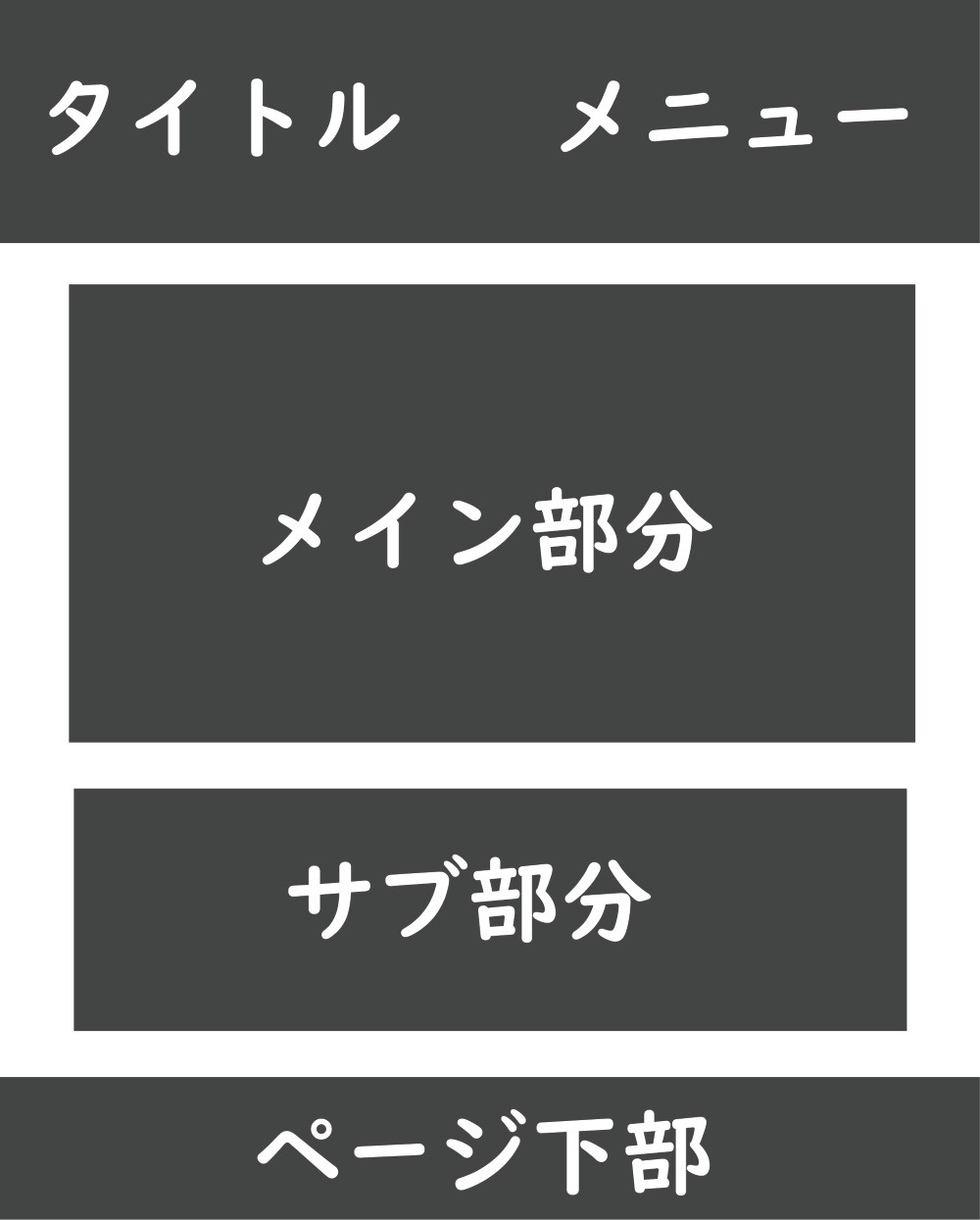
グループ分けをした一般的なレイアウトは上の画像のようになります。
グループ分けはHTMLのタグを使用して行うことができますので、勉強していきましょう。
ページ上部(タイトル、メニュー)をつくる

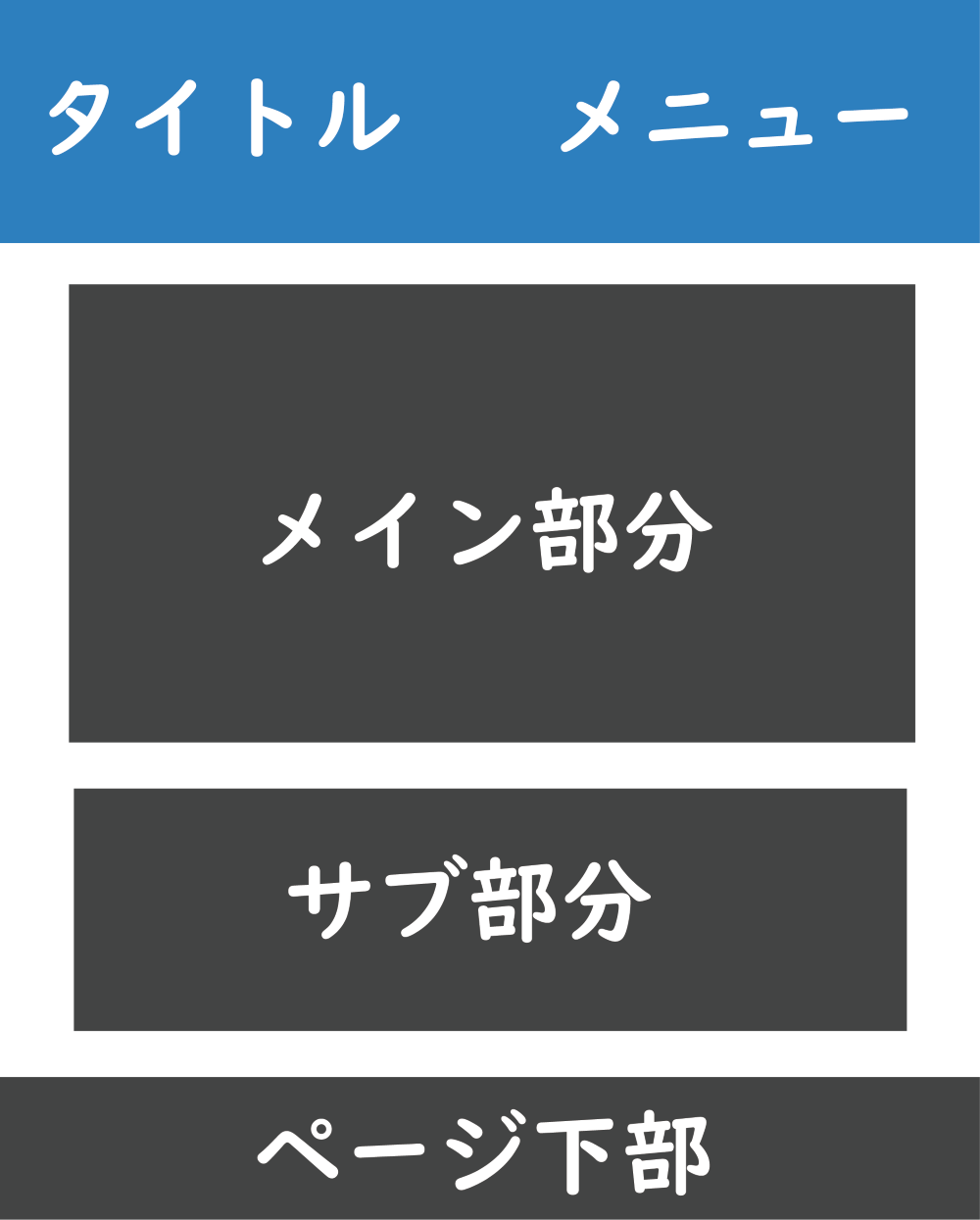
まず、青色に塗ったページ上部の部分をつくっていきます。
このグループはヘッダーとよばれる部分で、ページタイトルやロゴ画像、メニューなどを一般的に配置している場所です。
<header>タグ・・・ヘッダーをつくるタグで、ページ上部全体を囲みます。
<nav>タグ・・・メニューを囲うタグです。ヘッダーに含まれる要素の為、基本的にはheaderタグの中で使用します。
<h1>タグ・・・大見出しのタグです。ヘッダー内にタイトルを表示するときは、このタグを使用します。
<header>
<h1>タイトル</h1>
<nav>
<ul>
<li>ホーム</li>
<li>ニュース</li>
</ul>
</nav>
</header>実際にコードを書くと上のようになります。<※body内のみの記載です。他は省略します。>
<h1>(タイトル)、<nav>(メニュー)を<header>で囲むことによってページ上部をつくっています。
ページ中部(メイン、サブ)をつくる

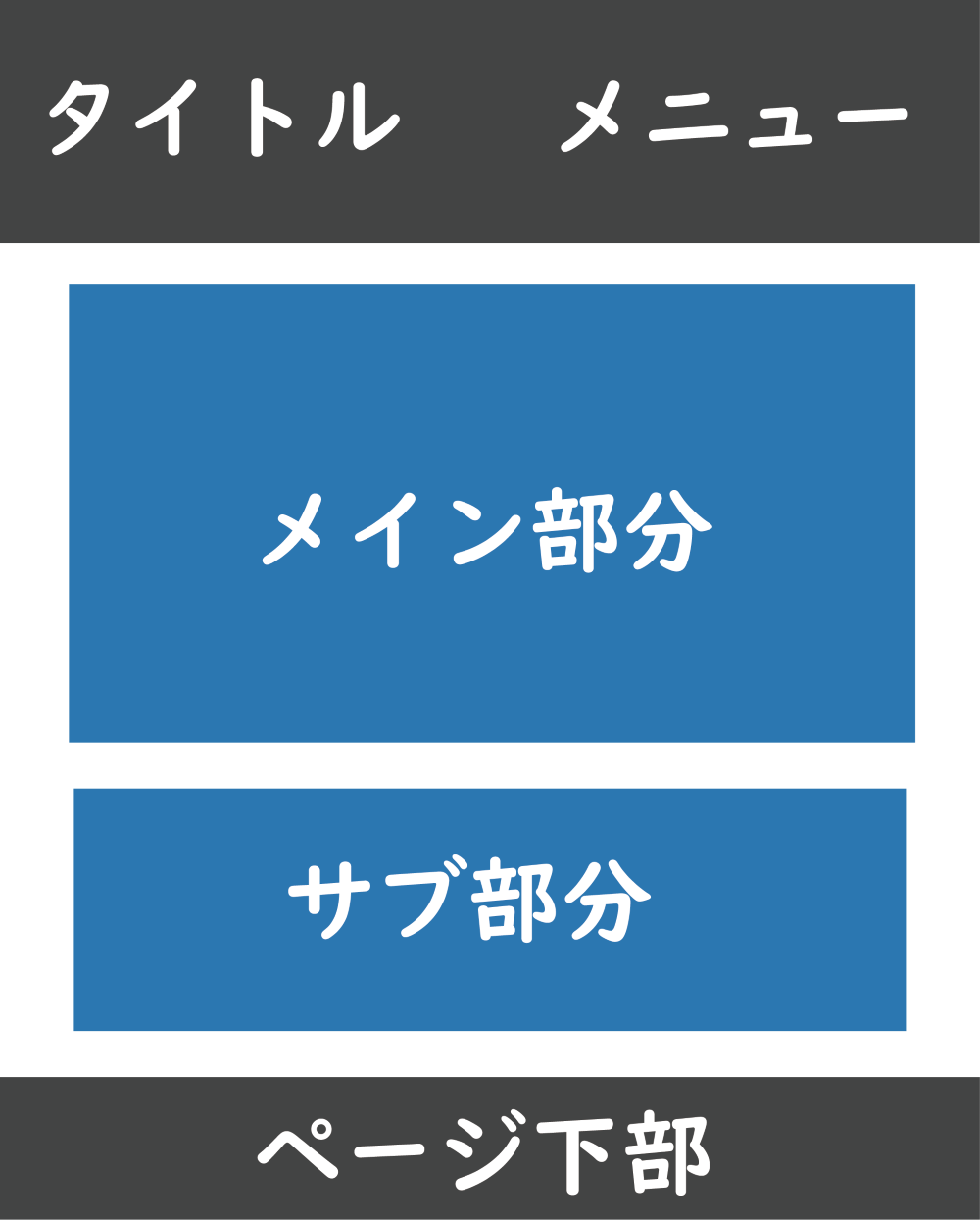
次は青色に塗ったページ中部をつくっていきます。
この部分にはページの核、または補足となる部分を表示していくのが一般的です。
<main>タグ・・・ページの核となるコンテンツを囲みます。
<div>タグ・・・特に意味を持たない要素をグループ化するときに使います。subタグというものは存在しないので、メインの下に何か追記したいことがある場合などはdivタグで代用することが多いです。
<main>
<h2>メイン部分</h2>
</main>
<div>
<p>サブ部分</p>
</div>コードを打ち込むと上のようになります。ここでは<main>タグと<div>タグをわけていますが、<main>タグの中に<div>タグを入れ込んでしまっても問題ありません。
ページ下部をつくる

最後にページの下部をつくっていきます。
このグループはフッターとよばれる部分で、一般的にはコピーライトやSNSのリンクなどを配置します。
<footer>タグ・・・ページの下部に配置したいコピーライトやリンクはこのタグで囲います。
<footer>
<p>Copyright masaBLOG</p>
</footer>
ページ全体のコードは以下のようになります。
<header>
<h1>タイトル</h1>
<nav>
<ul>
<li>ホーム</li>
<li>ニュース</li>
</ul>
</nav>
</header>
<main>
<h2>メイン部分</h2>
</main>
<div>
<p>サブ部分</p>
</div>
<footer>
<p>Copyright masaBLOG</p>
</footer>
これで、グループ分けは完成です。
あとは、それぞれのグループの背景を変えたり、文字の大きさを変えたりすることで見た目をつくっていきます。
見た目のデザインに関してはCSSを使用するので、また次回以降学習していきましょう。